LiveEngage - Custom Offline Message With Link To Your Leave A Message Form
Update 6/10/16: This work around is no longer needed for LiveEngage. Instead, if you just include your message in the header of the survey, and delete all questions of the offline survey. The header will show correctly with a close button for the offline survey.
The purpose of this tutorial is to show you how to add your own custom offline message on the offline survey in LiveEngage, and have a link to your own leave a message form.
The default offline survey in LiveEngage is nice, but sometimes you want added functionality that is not there, or sometimes you want to have a customer leave a message for you using another method that you already have, but you don’t want to disable your chat buttons since there is no way to turn off the offline survey.
We can do this by using the header that is available on the offline survey in LiveEngage. The header allows for you to add your own custom HTML, which is how we will add the link to your own form. You can make changes to your main offline survey, but it is recommended that you test the changes first before you push changes to your live site.
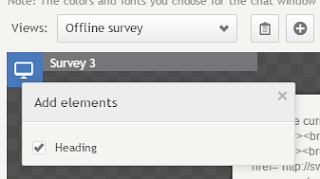
2. Now, on the views drop down, choose offline survey.
3. Next, click on the '+' icon to add elements to your survey. In the pop up window that opens, click the check box next to 'Heading'.
4. Then on survey, click the text "Click to edit survey heading" to add text to your header. You can add custom HTML and CSS inside the header in order to style it how you want. For example:
- Now, save your changes, and head over to your test site to see the changes. On your offline survey you should see your message appear.
Summary: This tutorial showed you how to create your own offline message on your offline survey in LiveEngage, and it showed you how you can include links on the offline survey. In our next tutorial, I will show you how we can remove the cancel and submit buttons from the offline survey.