Android Facebook Integration Tutorial
The purpose of this tutorial is to show you how to integrate the Facebook SDK with your Android application. Throughout this tutorial, we will register our application with Facebook and then add the SDK to our project.
For this tutorial I was using: Android Studio 1.1.0, OpenSSL for Windows, and Facebook SDK v4.0.0. You should be able to follow along with other versions of this software.
In order to follow along you will need the following:
- Android Studio. If you do not already have this installed, you can get a copy from here: Android Studio. Just follow the download and install instructions from the website to get started.
- SSL. If you do not already have this installed, you can get a copy from here: OpenSSL. Just follow the download and install instructions from the website to get started.
- You will need to have an existing project already created in Android Studio.
- You will need to have a developer account with Facebook in order to register your application, and work with their SDK. You can do this here: https://developers.facebook.com/
If you have completed the following steps, we can get started.
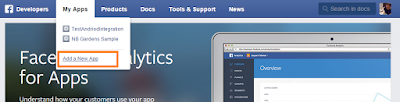
1. Go to the Facebook developers website, hover over the "My Apps" button, and then click on "Add a New App".
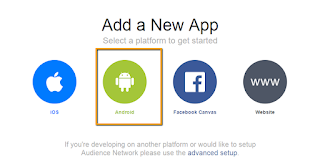
2. In the "Add a New App" window that appears, choose "Android".
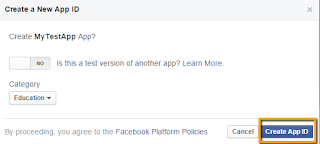
3. Next, type in the name for the app you want to create, and then click the "Create New Facebook App ID".
4. Then, in the "Create a New App ID" window that appears, choose "No" for "is this a test version of another app", and choose a relevant category for your application. Lastly, click on the "Create App ID" button.
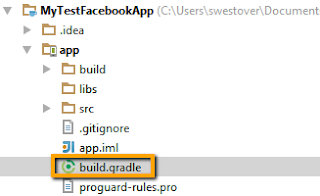
5. Open your Android Studio project, and open the "build.gradle" file at the app level.
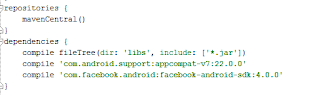
6. In this file, add " compile 'com.facebook.android:facebook-android-sdk:4.4.0' " to your dependencies and add "mavenCentral()" to your repositories. You will want to rebuild your project after this.
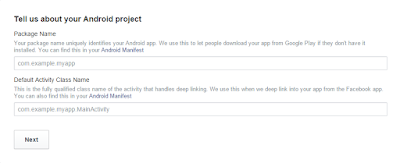
9. Go back to the Facebook Developers site, and in the spot "Tell us about your Android project", you will want to enter the package name for your application, and the default activity class name.
10. You will now need to generate an Android key hash for your development environment in order to test your application. In order to do this, you will need to have SSL installed. Open a command prompt window and navigate to your "Java JRE" folder. Once here you will want to run the following command:
11. The command prompt should generate a 28-character key hash. You will want to enter this in the "Development Key Hashes" field on the Facebook Developers site:
12. Then, you will want to click on the "Dashboard" link to take you to the app dashboard. You will see that your app now has an "App ID" and an "App Secret". You will need to add the APP ID to your Android App.
13. Returning back to your Android project, open the "MainActivity" file for your app. At the top of the file, in the imports section add the following: import com.facebook.FacebookSdk;
14. You will need to initialize the Facebook SDK before you can use it. This can be done by calling the Facebook.SDK.sdkInitialize from onCreate function. Your onCreate function should look similar to this:
15. Now, we just need to add your Facebook App ID to your Application. Open your "strings.xml" file located here:
16. You will want to add a new string to this file. The name of the string should be "facebook_app_id", and the value of the string should be your apps id. Here is an example: <string name="facebook_app_id">Your App ID Goes Here</string>
2. In the "Add a New App" window that appears, choose "Android".
4. Then, in the "Create a New App ID" window that appears, choose "No" for "is this a test version of another app", and choose a relevant category for your application. Lastly, click on the "Create App ID" button.
5. Open your Android Studio project, and open the "build.gradle" file at the app level.
6. In this file, add " compile 'com.facebook.android:facebook-android-sdk:4.4.0' " to your dependencies and add "mavenCentral()" to your repositories. You will want to rebuild your project after this.
9. Go back to the Facebook Developers site, and in the spot "Tell us about your Android project", you will want to enter the package name for your application, and the default activity class name.
11. The command prompt should generate a 28-character key hash. You will want to enter this in the "Development Key Hashes" field on the Facebook Developers site:
12. Then, you will want to click on the "Dashboard" link to take you to the app dashboard. You will see that your app now has an "App ID" and an "App Secret". You will need to add the APP ID to your Android App.
13. Returning back to your Android project, open the "MainActivity" file for your app. At the top of the file, in the imports section add the following: import com.facebook.FacebookSdk;
14. You will need to initialize the Facebook SDK before you can use it. This can be done by calling the Facebook.SDK.sdkInitialize from onCreate function. Your onCreate function should look similar to this:
15. Now, we just need to add your Facebook App ID to your Application. Open your "strings.xml" file located here:
16. You will want to add a new string to this file. The name of the string should be "facebook_app_id", and the value of the string should be your apps id. Here is an example: <string name="facebook_app_id">Your App ID Goes Here</string>
17. Finally, you will need to update your Android manifest. Once you have this file open, you will need to add the following:
- <uses-permission android:name="android.permission.INTERNET"/>
- <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
You have now integrated the Facebook SDK with your Android application. Now, you will be able to use the Facebook SDK to add a Facebook Login, Share content to Facebook, or even send App Invites to friends on Facebook.
Summary: This tutorial showed you how to crate a Facebook Developers App, how to add the Facebook SDK to your Android Application, and how to sync the two together.
I hope you enjoyed this tutorial. If you have any questions or comments, please feel free to post them below.