AEM Brackets Extension Tutorial
The purpose of this tutorial is to install the AEM Sightly Brackets Extension and see how easy it is to transfer content back and forth between Brackets and your local instance of AEM.
For this tutorial I was using: AEM 6.0, AEM Brackets Extension 0.0.12, and Brackets 1.1. You should be able to follow along with other versions of this software.
In order to follow along you will need the following:
- The Brackets text editor. If you do not already have this installed, you can get a copy from here: http://brackets.io/. Just follow the download and install instructions from the website to get started.
- You will need to download the following package from GitHub to install into your local instance of AEM: 3D-Model-Component-AEM. You are welcome to create your own package to follow along with the tutorial, but that will not be covered here.
If you have completed the following steps, we can get started.
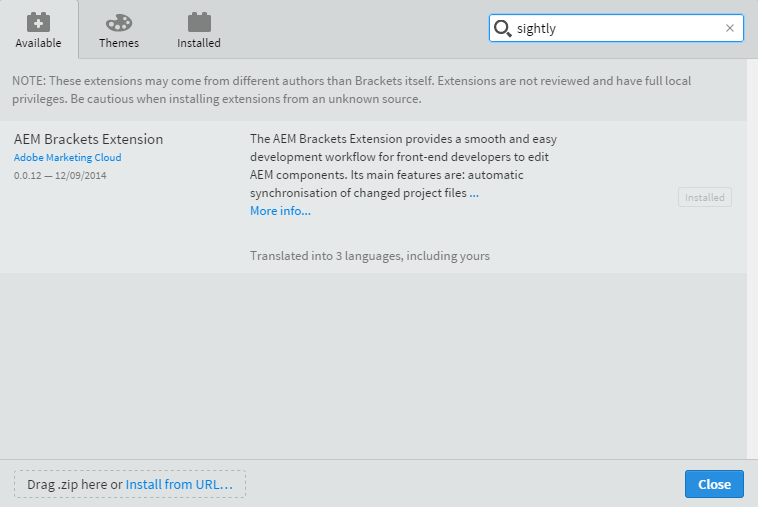
1. The first thing you need to do is open up Brackets. Then you need to go to "File" and then choose "Extension Manager". Then in the search bar, type in "sightly". This should bring up the AEM Brackets Extension.
2. Click on "Install", and restart your instance of Brackets when it prompts you.
3. You will need to unzip the "3D-Model-Component-AEM" file that you downloaded from GitHub. Once you do this, navigate to the "3dmodelcomponent-1.0" zipped folder, and unzip this file as well. You will want to keep the zipped version, and the unzip version for use in this tutorial.
4. In your instance of AEM, go to crxde lite, and go to the package manager. Once you are here, click on "upload package". Now browse to the location of the "3dmodelcomponent-1.0" zipped folder on your local file system. Then just click on "install" to install the package in your AEM instance.
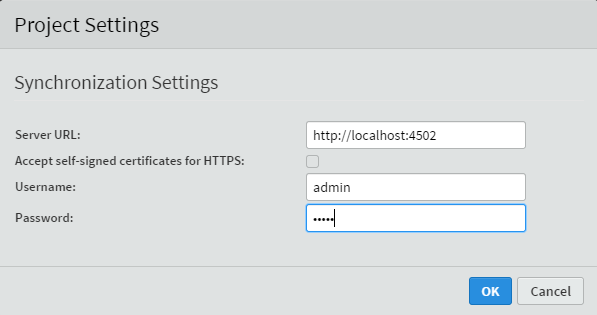
5. Now switch back to Brackets, and click on the new "AEM" menu item at the top and choose "Project Settings". You will want to fill in the pop up window with the settings for your local instance of AEM. An example is posted below:
6. You will then need to open the "3dmodelcomponent-1.0" folder in Brackets. Go up to "File" and choose "Open Folder". Then browse your local file system for this folder, not the zipped folder. You should see a similar project structure like this:
7. Next, navigate to "3dmodel" folder, by going clicking on "jcr_root/apps/test/components/3dmodel". Once you are here, right click on the folder and click "New File". Type in the name "text.txt". Then just type in some text, such as "hello all".
8. Now just save the file. Now you should see the AEM Brackets Extension Icon flash blue to show it is syncing with your AEM instance, and then turn green to show that everything is synced up.
9. To make sure that it worked, switch back to your local instance of AEM, and go to crxde lite. If you navigate to "apps/test/components/3dmodel" you should see the new "test.txt" file, and if you open up the file it should show your text. If you already had crxde lite open, you will need to refresh your folder structure, or the web page.
10. While in crxde lite, add some text to the "text.txt" file, such as "hello". Now, save the file and switch back to Brackets.
11. Click on the "AEM" menu item, and choose "Import Content Package", in order to have it update your files. If you still have the "text.txt" file open, close it, and reopen it. You should see the new text in the file.
Summary: This tutorial showed us how to install the AEM Brackets Extension into Brackets, set up the setting to connect to your instance of AEM, and how to sync content between AEM and Brackets.
I hope you enjoyed this tutorial. If you have any questions or comments, please feel free to post them below.