AEM Component To Display X3D File Tutorial
The purpose of this tutorial is to develop a component for AEM, which will allow you to display 3D models. This is accomplished by loading in an X3D file and then displaying it on your webpage. For this tutorial we will be creating the component in crxde lite. This tutorial does not go into full detail, but does provide all of the code that was used in the creation of this component for learning purposes.
This tutorial uses the following website:
http://www.x3dom.org/
Lets get started -
1. Once you have your version of AEM up and running, head over to crxde and create a component.
An example is posted below.
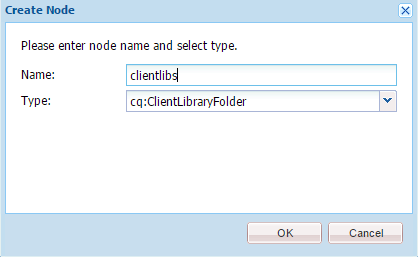
2. Add the following node to the component you just created:
On the clientlibs node add the following property - Name: categories, Value: 3dmodel
3. Add the following files to your clientlibs folder:
- css.txt
- js.txt
- x3dom.css
- x3dom.js
4. Open the css.txt file and add the following line - x3dom.css
5. Open the js.txt file and add the following line - x3dom.js
6. Open the following link and copy the content into the x3dom.css file:
7. Open the following link and copy the content into the x3dom.js file:
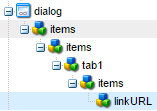
8. Add a dialog to the component that you created. Once this is created, navigate to the tab1 node and add the following node - Name: items, Value: cq:WidgetCollection
9. On the items node you just created add the following node - Name: linkURL, Value: cq:Widget
10. Your dialog should look like the following:
11. Add the following properties to the linkURL node:
12. Open your jsp file that was created with your component and add the following code to it:
14. Now you just need a template to add this component to. If you already have a page that you can add components to, you can skip these next few steps and go to step 19.
15. In your project folder go to your "components" folder, right click on it and choose "Create Component". An example is posted below:
You can keep clicking next until you have the option to create the component.
16. Open up the "empty.jsp" file that was created and replace all the code inside with the following code:
17. In your project folder, create a "templates" folder if one does not already exist. Right click on this folder and choose "Create Template". An example is posted below:
You will want to update the "Resource Type:" field with the path to the "empty" component you just created. Click next and in the "Allowed Paths" option, add "/content(/.*)?". Then keep clicking next until you have an option to create a template.
18. Next go to the websites console and choose the option to create a page. Make sure to choose the "Empty Template" from the template options.
19. Now, open the web page and add the 3D component to the page. You can do this by switching over to the Classic UI, and then selecting design mode from the sidekick. Next, click on edit the design of your paragraph system, and check the box next to the "3D Model Component". Then switch back to edit mode, and add the component to your page.
Now click on the component to go into the dialog and choose a X3D file. Once the page is refreshed, the component will display that file.
I hope you enjoyed this tutorial. If you have any questions or comments please feel free to post them below.
You can download a package of the component on GitHub from here:
3D-Model-Component-AEM